We Are In Black
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in...
Ready for feast – guideline for you
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in...
Life of a food lover
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in...
Serving the perfect food
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in...
How to Achieve
Add Divi Blog Extras Module to a Page and Select Block Extended Layout
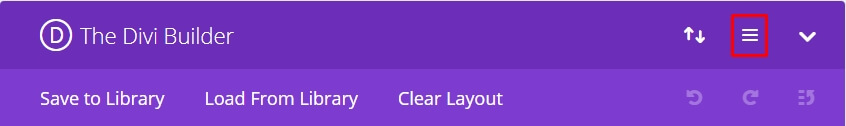
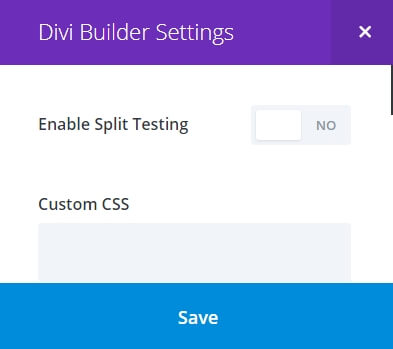
Go to Divi Builder Page Setting

Paste the code given below in the Custom CSS area

@media screen and (min-width: 981px){
.et_pb_column_4_4 .et_pb_post_extra.el_dbe_block_extended{
width: 48.25%;
}
.et_pb_column_4_4 .et_pb_post_extra.el_dbe_block_extended:nth-child(3n+3) {
margin-right: 3.5%;
}
.et_pb_column_4_4 .et_pb_post_extra.el_dbe_block_extended:nth-child(2n+2) {
margin-right: 0;
}
}
.et_pb_column_4_4 .et_pb_post_extra.el_dbe_block_extended .post-media-container, .et_pb_column_4_4 .et_pb_post_extra.el_dbe_block_extended .post-media{
height: 200px;
}




